|
- СКРИПТЫ ДЛЯ UCOZ -
|
|
| cskursk | Дата: Суббота, 14.02.2009, 01:15 | Сообщение # 46 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| МНОГО ЛЮДЕЙ НА САЙТ!!
http://browsershots.org/

http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:04 | Сообщение # 47 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Медали в профиль
В шаблоне "Персональная страница пользователя" по месту, где нужен вывод наград:
КОД %IF($_IS_ACTIVITY$)% <script type="text/javascript">
put='http://horeman.ru/IMGf/m/'; // Путь до медалек
var n; medal='';
//Репутация (за каждые 10 плюсиков)
zn=$_REPUTATION$; Nm=Math.floor(zn/10);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal10.gif" title="За положительную репутацию">';
//Статьи (за каждые 3 статьи)
zn=$_PUBL_ENTRIES$; Nm=Math.floor(zn/3);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal34.gif" title="За статьи">';
//Каталог файлов (за каждые 10 файлов)
zn=$_LOAD_ENTRIES$; Nm=Math.floor(zn/10);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal30.gif" title="За файлы">';
//Форум + комментарии
zn=$_FORUM_ENTRIES$+$_COM_ENTRIES$; Nm=Math.floor(zn/1000);
for(i=0;i<Nm;i++) medal+=' <img border="" alt="" src="'+put+'medal0.gif" title="За общение на форуме и сайте">'; //Вывод наград
document.write(medal);
</script> %ELSE%А здесь будут мои медали, полученные в нелегкой борьбе за выживание на этом сайте!%ENDIF%
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:07 | Сообщение # 48 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Каталог сайтов

"Можно, как ни будь в каталоге сайтов сделать в «странице материала и комментариев к нему».
Сделать ещё одну дополнительную страницу? " можно хоть 100 страниц, было бы желание и знания. Понаставь ссылок - вот и будет тебе куча страниц...
в твоем случаи лучше сделать "виртуальные страницы". На первой инфа из полей+краткое содержание, а на второй инфа из полного содержания. Листание можно сделать с помощью скрытия и открытия дивов.
КОД <script type="text/javascript">
function op(obj){
if(document.getElementById){
var el = document.getElementById(obj).style.display = "block";
var ar = document.getElementById("masterdiv").getElementsByTagName("div");
for (var i=0; i<ar.length; i++) { if (ar[i].className=="minfa") ar[i].style.display = "none";}
}
}
</script>
<a href="javascript://" onClick="op(i1); return false;">Оснавная инфа</a> <a href="javascript://" onClick="op(i2); return false;">Дополнительная инфа</a>
<div id="masterdiv">
<div id="i1" class="minfa">$BRIEF$</div>
<div id="i2" style="display:none" class="minfa">$MESSAGE$</div>
</div>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:08 | Сообщение # 49 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Софт набор

воть софт набор на сайт создавайте глобал блок и пихайте всё туды!
КОД
<a href="http://sg-clan.ucoz.ru/load/1-1-0-184"></a><br><br> <b><span style="font-size: 14pt;">софт набор</span></b><br><br><br><br><a href="http://all-for-kompa.3dn.ru/load/10-1-0-63"><img style="border: 0px solid ;" src="http://sg-clan.ucoz.ru/blogsoft/kis2009.png"> KIS 2009 (8.0.0.432)</a><br>
<img style="border: 0px solid ;" src="http://sg-clan.ucoz.ru/blogsoft/nero.png"><a href="http://all-for-kompa.3dn.ru/load/6-1-0-64">Nero 8.3.2.1 </a><br>
<img style="border: 0px solid ;" src="http://sg-clan.ucoz.ru/blogsoft/flashplayer.jpg"><a href="http://all-for-kompa.3dn.ru/load/6-1-0-65">Flash Player 9.0.215.0</a><br>
<img style="border: 0px solid ;" src="http://sg-clan.ucoz.ru/blogsoft/firefox.png"><a href="http://all-for-kompa.3dn.ru/load/28-1-0-66">Mozilla Firefox 3.0.1</a><br>
<img style="border: 0px solid ;" src="http://www.sg-clan.ucoz.ru/blog1/opera.gif"><a href="http://all-for-kompa.3dn.ru/load/28-1-0-67">опера 9.51</a><br>
<img style="border: 0px solid ;" src="http://sg-clan.ucoz.ru/blogsoft/acdsee.jpg"><a href="http://all-for-kompa.3dn.ru/load/28-1-0-68">Download Master 5.5.5.1135</a><br>
<img style="border: 0px solid ;" src="http://sg-clan.ucoz.ru/blogsoft/icq.JPG"><a href="http://all-for-kompa.3dn.ru/load/28-1-0-69">ICQ 6</a><br>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:10 | Сообщение # 50 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Один из способов предварительной загрузки картинок Каритнки можно предварительно загрузить создав новый объект image и указывать его в качестве источника. Чтобы обеспечить проверку на отключённость JavaScript, необходимо добавить условие, как показано ниже:
КОД
<script>
if (document.images) {
welcome = new Image();
welcome.src = "images/welcome.gif"; welcome2 = new Image();
welcome2.src = "images/welcome2.gif";
}
</script>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:12 | Сообщение # 51 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Анекдот дня Для того, чтобы использовать скрипт:
1. Между <BODY>и</BODY> вставьте: <script language="JavaScript">
nowDate=new Date();
theDay=nowDate.getDay();
text=new Array(30);
text[0]="Текст на воскресенье";
text[1]="Текст на понедельник";
text[2]="Текст на вторник";
text[3]="Текст на среду";
text[4]="Текст на четверг";
text[5]="Текст на пятницу";
text[6]="Текст на субботу";
document.write(text[theDay]);
</script> 2. Текст, выделенный красным, замените своим.
Кстати в исходнике этой страницы анекдоты имеются 
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:13 | Сообщение # 52 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
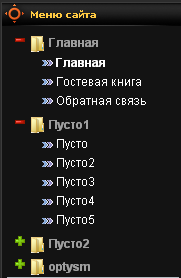
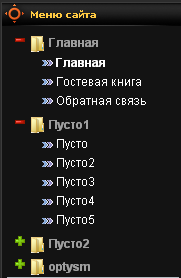
| Новое меню для сайта...

КОД <div style="display:inline;" id="menuDiv"><ul id="tmenu0" style="margin-left:4px"> <li class="expanded"><span style="font-weight:bold">Главная</span>
<ul>
<li><a href="$HOME_PAGE_LINK$">Главная</a></li>
<li><a href="/gb/">Гостевая книга</a></li>
<li><a href="/index/0-3">Обратная связь</a></li>
</ul></li> <li class="expanded"><span style="font-weight:bold">Пусто1</span>
<ul>
<li><a href="http://........./">Пусто</a></li>
<li><a href="http://........./">Пусто2</a></li>
<li><a href="http://........../">Пусто3</a></li>
<li><a href="http://........../">Пусто4</a></li>
<li><a href="http://........../">Пусто5</a></li> </ul></li>
<li><span style="font-weight:bold">Пусто2</span>
<ul>
<li><a href="http://........../">Пусто1</a></li>
<li><a href="http://........../">Пусто2</a></li>
<li><a href="http://........../">Пусто3</a></li>
<li><a href="http://........../">Пусто4</a></li> <script type="text/javascript">
//<![CDATA[
var li = document.getElementById('tmenu0').getElementsByTagName('li');
for(i in li) if(li[i].className=='expanded') li[i].setAttribute('expanded','1');
function tmenudata0() {
this.animation_jump = 5
this.animation_delay = 2
this.imgage_gap = 3
this.plus_image = "/plus_fav.gif"
this.minus_image = "/minus_fav.gif"
this.pm_width_height = "14,14"
this.folder_image = "/folder.gif"
this.document_image = "/n_st.gif"
this.icon_width_height = "16,16"
this.icon_width2_height2 = "11,6"
this.indent = 10; this.use_hand_cursor = true;
this.main_item_styles = "text-decoration:none; font-weight:normal; font-family:Arial; font-size:12px; color:#gold; padding:2px; "
this.sub_item_styles = "text-decoration:none; font-weight:normal; font-family:Arial; font-size:12px; color:#333333; "
this.main_container_styles = "padding:0px;"
this.sub_container_styles = "padding-top:1px; padding-bottom:1px;"
this.main_link_styles = "color:#ffffff; text-decoration:none;"
this.main_link_hover_styles = "color:#A98579; text-decoration:underline;"
this.sub_link_styles = ""
this.sub_link_hover_styles = ""
this.main_expander_hover_styles = "text-decoration:underline;";
this.sub_expander_hover_styles = "";
}
//]]>
</script>
<script src="/jsMenu.js" type="text/javascript"></script></div><script type="text/javascript">try { var nl=document.getElementById('menuDiv').getElementsByTagName('a'); var found=-1; var url=document.location.href+'/'; var len=0; for (var i=0;i<nl.length;i++){ if (url.indexOf(nl[i].href)>=0){ if (found==-1 || len<nl[i].href.length){ found=i; len=nl[i].href.length; } } } if (found>=0){ nl[found].className='ma'; } } catch(e){}</script>
</ul> Вставтье его в Общие шаблоны >> Меню сайта
Отредактируйте ссылки на ваше усмотрение.
Все! Цвет ссылок редактируйте в этой строчки кода:
this.main_link_styles = "color:#ffffff; text-decoration:none;" Белый цвет #ffffff
Черный цвет #000000 На данный момент стоит белый))
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:16 | Сообщение # 53 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Кнопки для каталога файлов

а также зеркало открывает также как и скачать с сервера . А не новое окно Находим в каталоге файлов\ Страница материала и комментариев к нему\ там находите :
<?if($FILE_URL$)?><a href="$FILE_URL$">Скачать с сервера</a> ($FILE_SIZE$)<?endif?>
<?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank">Скачать удаленно</a> ($RFILE_SIZE$)<?endif?>
Меняете на : <?if($FILE_URL$)?><input type="button" onclick="window.location='$FILE_URL$'"<input type="button" VALUE="Скачать с сервера($FILE_SIZE$)" onClick="openLayerB(');"><?endif?>
<?if($RFILE_URL$)?><input type="button" onclick="window.location='$RFILE_URL$'"<input type="button" VALUE="Скачать с зеркала($RFILE_SIZE$)" onClick="openLayerB(');"><?endif?>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:18 | Сообщение # 54 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Переливающиеся ссылки
Небольшой скрипт, позволяющий плавно изменять цвет ссылок в динамике. Причём цвет изменяется и у посещённых ссылок и у не посещённых ссылок. Недостаток - работает только в Internet Explorer.
КОД <HEAD> <SCRIPT LANGUAGE="JavaScript"> function initArray() {
for (var i = 0; i < initArray.arguments.length; i++) {
this[i] = initArray.arguments[i];
}
this.length = initArray.arguments.length;
}
var colors = new initArray(
"red",
"blue",
"green",
"purple",
"black",
"tan",
"red");
delay = .5; // seconds
link = 0;
vlink = 2;
function linkDance() {
link = (link+1)%colors.length;
vlink = (vlink+1)%colors.length;
document.linkColor = colors[link];
document.vlinkColor = colors[vlink];
setTimeout("linkDance()",delay*1000);
}
linkDance();
// End -->
</script>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:32 | Сообщение # 55 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
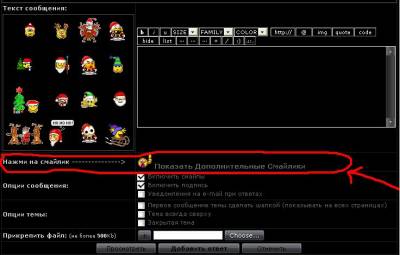
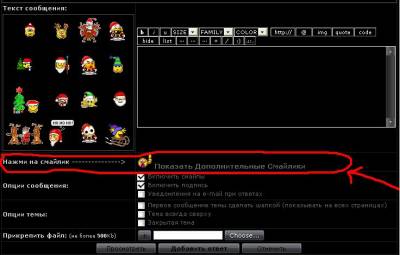
| Дополнительные смайлы на форум (В спойлере )

ПУ-->Управление Дизайном-->Форум-->Форма добавление сообщения
после $_MESSAGE$ вставляем код и любуемся
КОД <!-- Mr.Hyde smiles START -->
<tr><td width="25%" class="gTableLeft" id="frM15">Нажми на смайлик ---------------></td>
<td class="gTableRight"> <script language="JavaScript1.2">
<!-- /*
Copyright Mr.Hyde
site: http://real-tm.clan.su/
icq: 493147514
*/ var ns6=document.getElementById&&!document.all?1:0 var head="display:''"
var folder='' function expandit(curobj){
folder=ns6?curobj.nextSibling.nextSibling.style:document.all[curobj.sourceIndex+1].style
if (folder.display=="none")
folder.display=""
else
folder.display="none"
} //-->
</script>
</head>
<h3 style="cursor:hand" onClick="expandit(this)"><img src="http://real-tm.clan.su/sm/super.gif"> Показать Дополнительные Смайлики</h3>
<span style="display:none" style=&{head};>
<script>
MaxSmile=77;
ucozservice='http://real-tm.clan.su/sm/';
for(i=1; i<=MaxSmile; i++) {
bb='[img]'+ucozservice+i+'.gif[/img]';
document.write('<a href="javascript://" onClick="emoticon(');
document.write("'"+bb+"'");
document.write(');return false;"><img border="0" src="'+ucozservice+i+'.gif"></a> ');}
</script>
</span>
</td></tr>
<!-- Mr.Hyde smiles END -->
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:35 | Сообщение # 56 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Скрипт для UcoZ FLV Flash Player Флэш плеер для UcoZ Установка Флэш-плеера на систему UcoZ: 1. Заливаете flvplayer.swf в корень своего сайта
2. Этот код нужно вставлять в поле добавления новостей
КОД <DIV align=center><EMBED src=/flvplayer.swf width=320 height=260 type=application/x-shockwave-flash flashvars="&displayheight=240&file=ССЫЛКА НА ВИДЕОРОЛИК FLVℑ=ССЫЛКА НА КАРТИНКУ, КОТОРАЯ БУДЕТ ПРИ ВКЛЮЧЕНИИ И ЗАПУСКА ВИДЕО&height=260&width=320&autoscroll=true&showdownload=true&backcolor=0x88a402&frontcolor=0xCCCCCC&lightcolor=0xFFFFFF" allowscriptaccess="always" allowfullscreen="true"></DIV> <p> <div align="center">
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Понедельник, 16.02.2009, 05:36 | Сообщение # 57 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
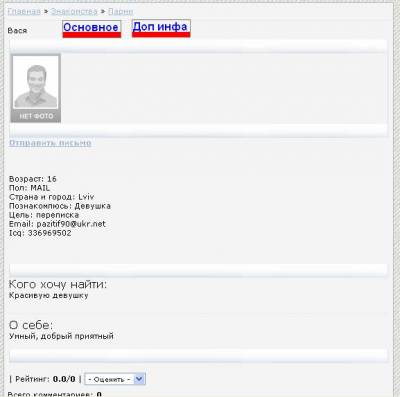
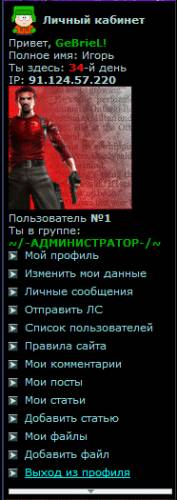
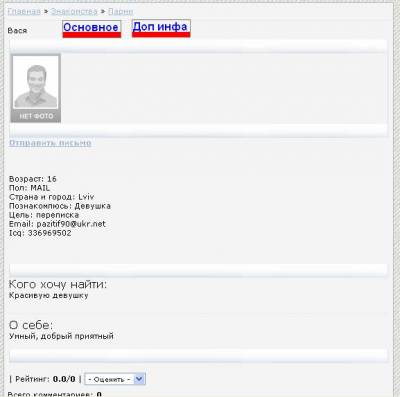
| Новый вид мини-профиля

http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Четверг, 19.02.2009, 17:27 | Сообщение # 58 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
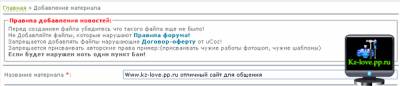
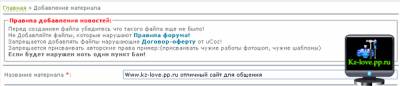
| Правила добавления новостей

В страницу архива материалов новостей, сразу перед $BODY$ ставим:
КОД
<?if($PAGE_ID$='add')?><?if($GROUP_ID$=1)?><script>alert("Не забудьте прочитать «Правила добавления новостей!»")</script><?endif?><fieldset class="counter"><legend><font color="#ff0000"><b>Правила добавления новостей</b></font><b><font color="#ff0000">:</font></b></legend> Перед созданием файла убедитесь что такого файла еще не было! <br>Не Добавляйте файлы, которые нарушают <a href="http://kz-love.pp.ru/forum/0-0-0-36"><b>Правила форума!</b></a><br>Запрещается добавлять файлы нарушающие <a href="http://www.ucoz.ru/main/?a=terms"><b>Договор-оферту</b></a> от uCoz!<br>Запрещается присваивать авторские права пример:(присваивать чужие работы фотошоп, чужие шаблоны)<br><b>Если будет нарушен хоть один пункт Бан!<br></b></fieldset><hr><?endif?>
<?if($URI_ID$='addthread' and $PAGE_ID$='addthread')?><?endif?>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Четверг, 19.02.2009, 17:42 | Сообщение # 59 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Эффект литящих метиоритов на фоне вашего дизайна
КОД <body bgcolor="#000000" text="#FFFFFF" link="#FFFFFF" topmargin="0" leftmargin="0">
<script language="JavaScript">
<!-- Space Variation script-made.by.ru
if (document.all){
xL=5;
xH=0;
xW=0;
xR=0;
xE=0;
xMY=0;
xMX=0;
xWd=0;
xHd=0;
xF=new Array();
xY=new Array();
xX=new Array();
xS=new Array();
xA=new Array();
xB=new Array();
ini=new Array();
cl=new Array('#fff000','#0000FF','#ff0000','#00ff00','#ff00ff','#ffa500')
document.write('<div id="xouter" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < xL; i++){
document.write('<div id="xie" style="position:absolute;top:0;left:0;width:10px;height:10px;'
+'font-family:Courier New;font-size:50px;color:#ffffff">.</div>');
}
document.write('</div></div>');
function Set(){
for (i=0; i < xL; i++){
xH=window.document.body.offsetHeight;
xW=window.document.body.offsetWidth;
xA[i]=Math.round(Math.random()*xH);
xB[i]=Math.round(Math.random()*xW);
xS[i]=Math.random()*0.07+0.05;
xR=Math.round(Math.random()*3);
xE=Math.round(Math.random()*2500+50)
if (xR == 3) xB[i]=-xE;
if (xR == 2) xB[i]=xW+xE;
if (xR == 1) xA[i]=-xE;
if (xR == 0) xA[i]=xH;
xF[i]=xW/14;
}
}
Set();
function Assign(){
xouter.style.top=document.body.scrollTop;
for (i=0; i < xL; i++){
xF[i]-=xS[i]*25;
if (xF[i] < 4) xF[i]=3;
xie[i].style.top =xY[i];
xie[i].style.left=xX[i];
xie[i].style.fontSize=xF[i];
xie[i].style.filter='glow(color='+ini[i]+', strength='+xF[i]/3+')';
}
}
function fly(){
var N=Math.floor(Math.random()*cl.length)
xMY=window.document.body.clientHeight/2;
xMX=window.document.body.clientWidth/2;
xWd=Math.round(Math.random()*40+5);
xHd=Math.round(Math.random()*30+5);
for (i=0; i < xL; i++)
{
xY[i]=xA[i]+=(xMY-xA[i])*(xS[i]);
xX[i]=xB[i]+=(xMX-xB[i])*(xS[i]);
if ((xX[i] > xMX-xWd) && (xX[i] < xMX+xWd) && (xY[i] > xMY-xHd) && (xY[i] < xMY+xHd)){ xH=window.document.body.offsetHeight;
xW=window.document.body.offsetWidth;
xA[i]=Math.round(Math.random()*xH);
xB[i]=Math.round(Math.random()*xW);
xS[i]=Math.random()*0.05+0.05;
xR=Math.round(Math.random()*3);
xE=Math.round(Math.random()*50+50)
if (xR == 3) xB[i]=-xE;
if (xR == 2) xB[i]=xW+xE;
if (xR == 1) xA[i]=-xE;
if (xR == 0) xA[i]=xH+xE;
}
if ((xX[i] < 0) || (xX[i] > xW) || (xY[i] < 0) || (xY[i] > xH))
{
xF[i]=xW/14;
ini[i]=cl[N];
}
}
Assign();
setTimeout('fly()',10);
}
fly();
}
// -->
</script>
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |
| cskursk | Дата: Четверг, 19.02.2009, 17:53 | Сообщение # 60 |

Admin
Группа: Администраторы
Сообщений: 387
Статус:  
| Симпатичное меню

КОД img{border: 0pt;} #vista_toolbar {
float:left;
font:normal 12px 'Trebuchet MS','Arial';
margin:0;
padding:0;
}
#vista_toolbar ul {
background-image:url(back.gif);
background-repeat:repeat-x;
float:left;
line-height:32px;
list-style:none;
margin:0;
padding:0 10px 0 10px;
width:500px;
}
#vista_toolbar li {
display:inline;
padding:0;
}
#vista_toolbar a {
color:#FFF;
float:left;
padding:0 3px 0 3px;
text-decoration:none;
}
#vista_toolbar a span {
display:block;
float:none;
padding:0 10px 0 7px;
}
#vista_toolbar a span img {
border:none;
margin:8px 4px 0 0;
}
#vista_toolbar a:hover{
background: url(left.png) no-repeat left center;
}
#vista_toolbar a:hover span {
background:url(right.png) no-repeat right center;
}
#vista_toolbar a.right {
float:right;
}
http://www.i-cs.net.ru/
Мы переехали
|
| |
| |